[JS]
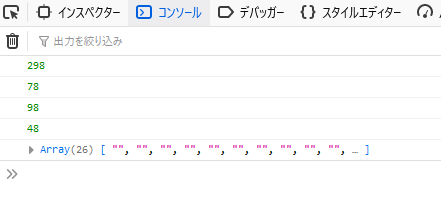
console.log($("#my").jexcel('getWidth'));
[/JS]
としても、結果は空。
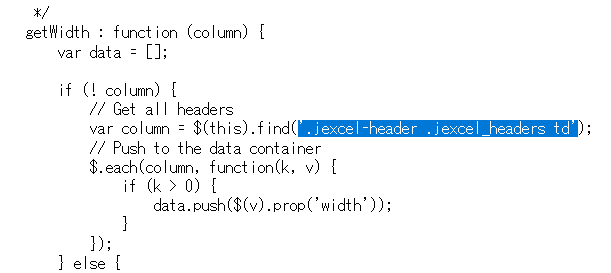
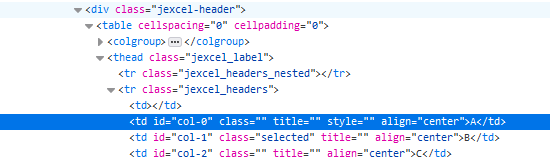
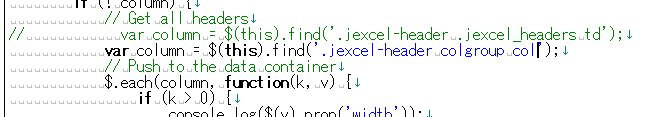
「'.jexcel-header .jexcel_headers td'」にWidthの指定はなし。
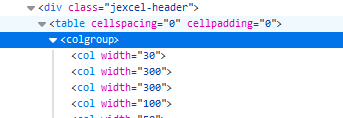
代わりに
colgroupにWidthの指定を発見。
それで表示しているのであれば、継承元のデータを出してほしい気もするけど、
たぶんpropじゃなくて普通にwithやstyleの情報から取得すれば取れるとも思うけど。
参照先を変えるほうがよさそうですね。
ってことで、
innerWidthでとるようにすると。
若干小さい。。。
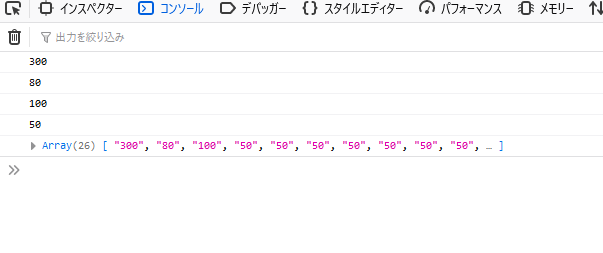
参照先を変更!!
この現象はGoogleで調べてもヒットしなかったので、たぶんほかに凡ミスがあると可能性もありますが、とりあえずはこれで。